今回のCocoonカスタマイズは、
という悩みをお持ちの方へ、TOPページの”ページネーション“をカスタマイズする方法をご紹介します。
本記事を参考にすれば、コードをコピペするだけでカスタマイズを再現することができます。
ページネーション完成イメージ
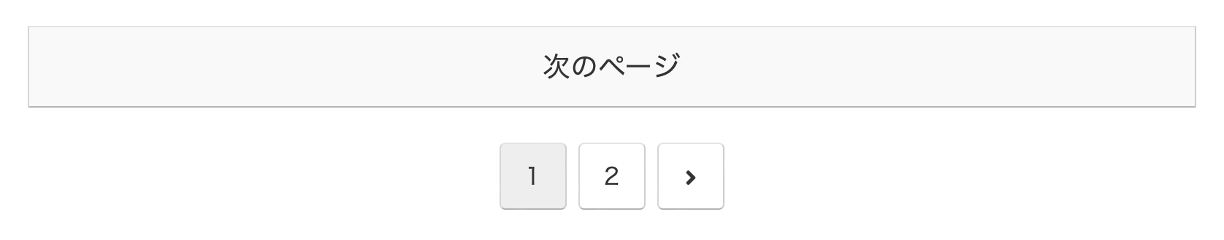
Cocoonのデフォルトの状態では下記のようなページネーションとなっています。
Before

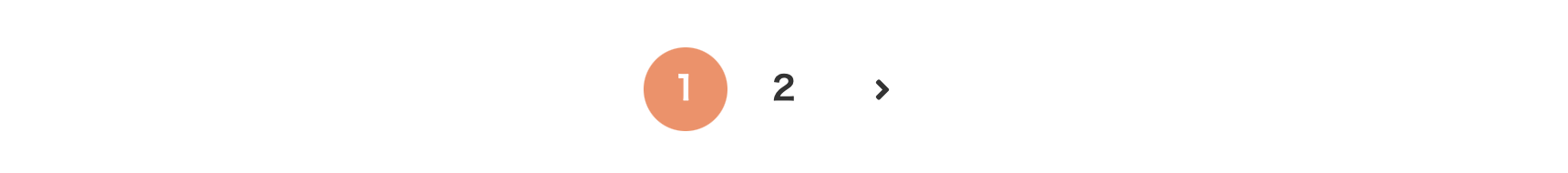
After

次のページボタンを非表示にすると、すっきりとシンプルな印象へと変わりました!
Cocoonページネーションのカスタマイズ方法

バックアップは忘れずに実行しよう
カスタマイズをする前に、事前にバックアップを取っておくことをオススメします。
バックアップの方法については以下の記事を参考にしてみてください。
バックアップが完了したらいつでもファイルを元の状態に戻せるようになります。
それではカスタマイズに移りましょう!
CSSを追加する
いずれかの方法でCSSコードを追加します。
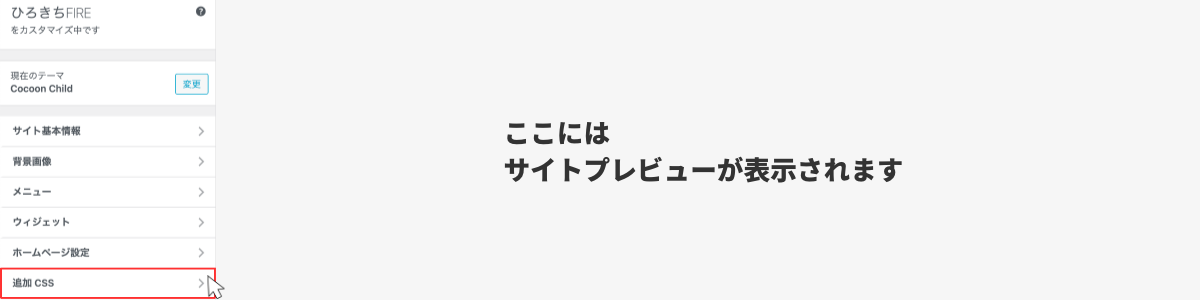
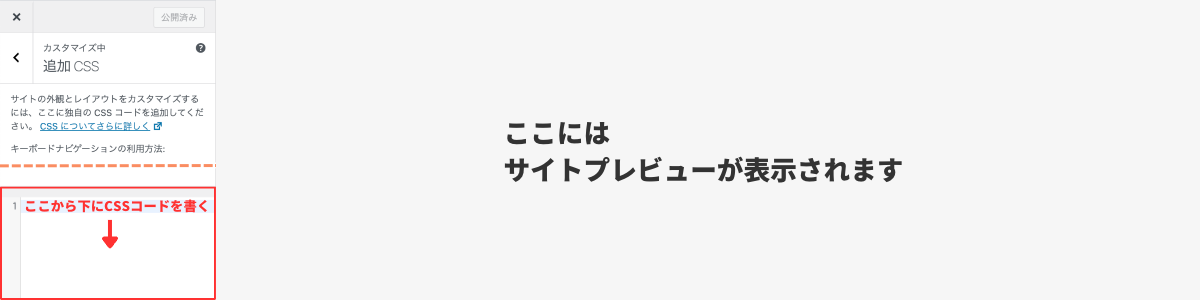
追加CSSに追加する
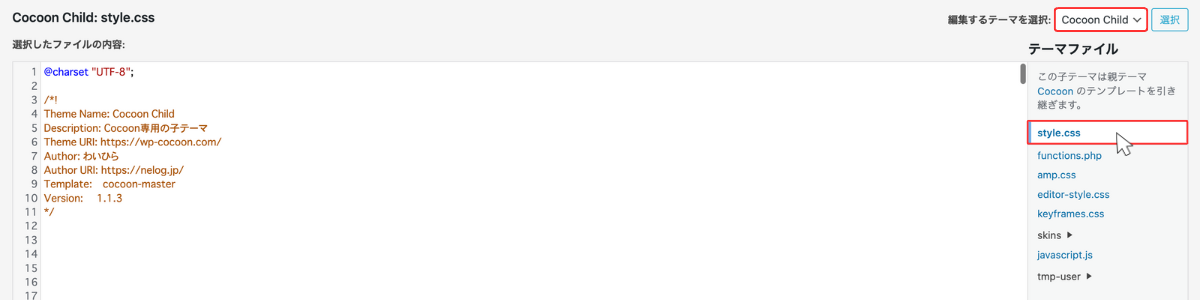
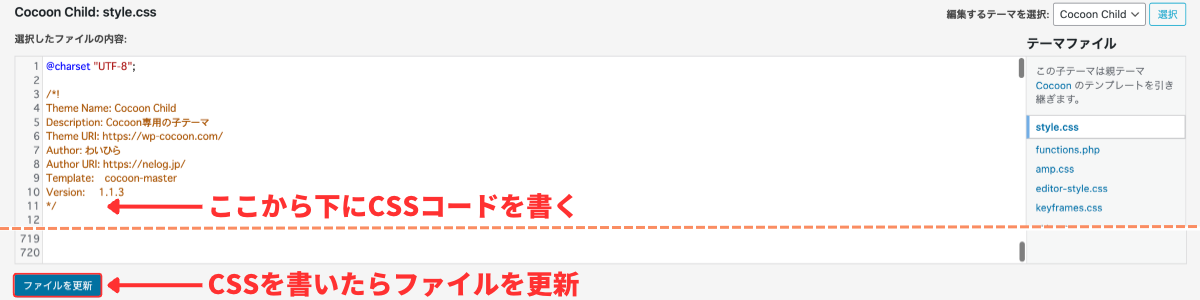
スタイルシートに追加する
CSSコードをコピーする
「次のページ」を非表示にする
/************************************
次のページを非表示にする
************************************/
.pagination-next {
display: none;
}「ページネーション」をカスタマイズする
/************************************
ページ送りボタンを変更
************************************/
#main .pagination .current {
color: #fff; /*選択ページの数字の色を変える*/
background-color: #fa8d62; /*選択ページのボタン背景色を変える*/
}
#main .pagination .page-numbers {
display: inline-block;
width: 46px;
height: 46px;
border-radius: 50%;
font-size: 17.5px;
font-weight: bold;
text-decoration: none;
line-height: 46px;
border: unset;
}
}ここまでをコピペすれば、丸いページ送りボタンの完成です。
CSSが反映されない時の対処法

CSSを追記して保存したが反映されない…となった場合は、以下が原因であることが考えられます。
キャッシュプラグイン
以下のようなキャッシュプラグインをお使いの方も多いのではないでしょうか。
その場合は、まずプラグインでのキャッシュクリアを試してみてください。
ブラウザキャッシュ
または、使用しているブラウザのキャッシュを削除してください。
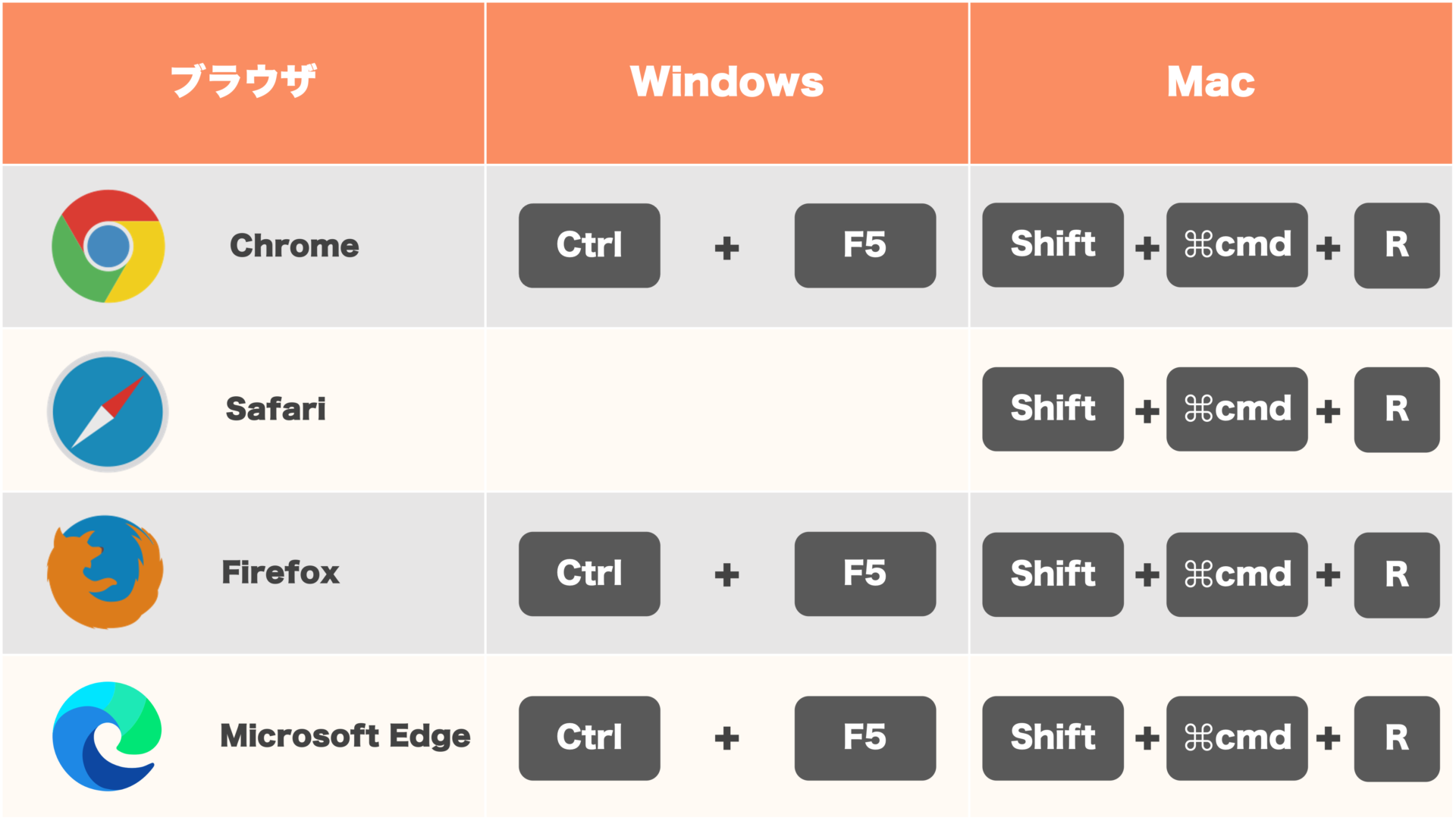
各ブラウザのキャッシュクリア(リロード)は以下のショートカットで実行します。

また、キャッシュを完全に削除するには別の方法を用いる必要があります。
キャッシュクリアについての方法は以下の記事を参考にしてみてください。
まとめ
以上、WordPressテーマ「Cocoon」TOPページの”ページネーション“をカスタマイズする方法でした。
他にも、Cocoonカスタマイズをまとめているのでぜひ参考にしてみてください。









コメント