今回のCocoonカスタマイズは、
というお悩みをお持ちの方へ、ウィジェットの”検索ボックス(検索窓)“をカスタマイズする方法をご紹介します。
本記事を参考にすれば、コードをコピペするだけでカスタマイズを再現することができます!
検索ボックス(検索窓)完成イメージ
Cocoonのデフォルトの状態では下記のような検索ボックス(検索窓)となっています。
Before

After

いかがでしょうか!?
Cocoon検索ボックス(検索窓)のカスタマイズ方法

バックアップは忘れずに実行しよう
カスタマイズをする前に、事前にバックアップを取っておくことをオススメします。
バックアップの方法については以下の記事を参考にしてみてください。
バックアップが完了したらいつでもファイルを元の状態に戻せるようになります。
それではカスタマイズに移りましょう!
CSSを追加する
いずれかの方法でCSSコードを追加します。
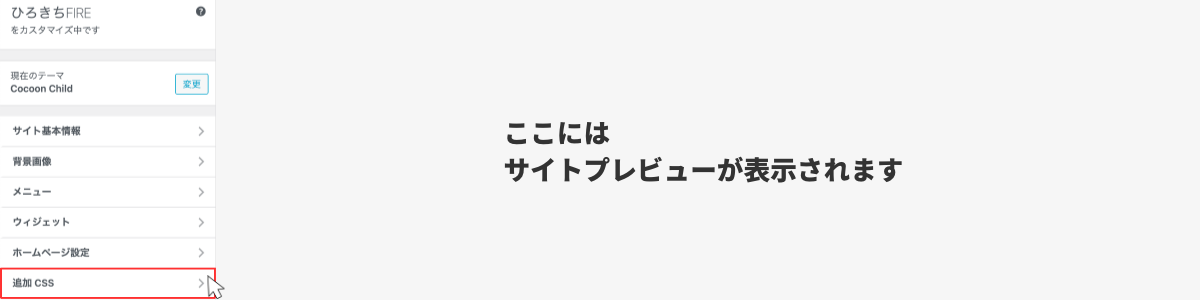
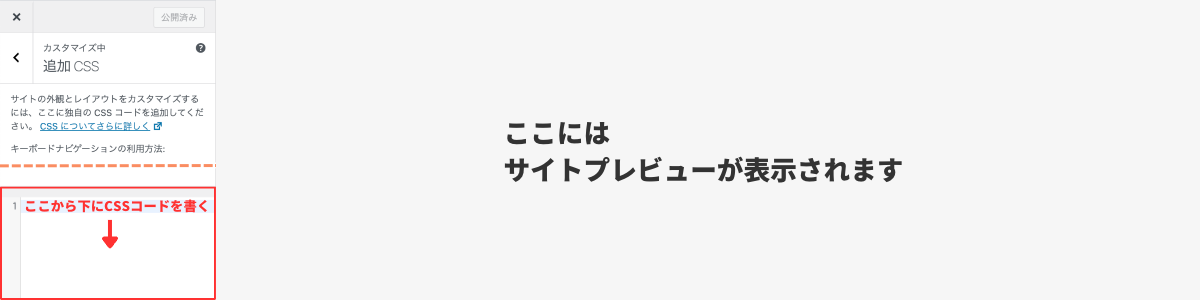
追加CSSに追加する
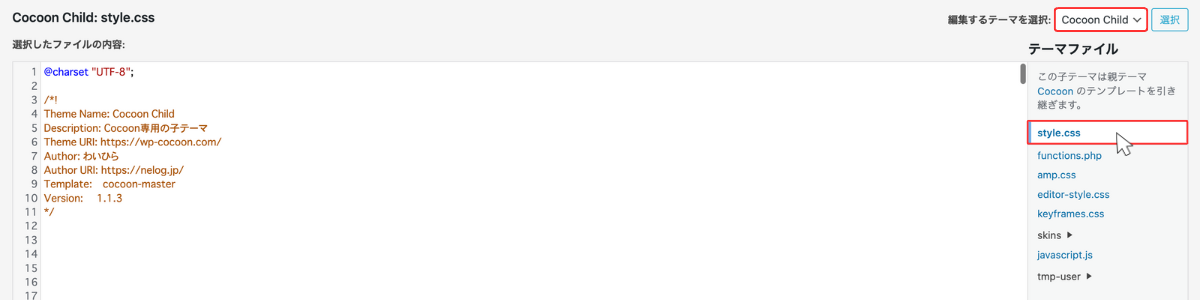
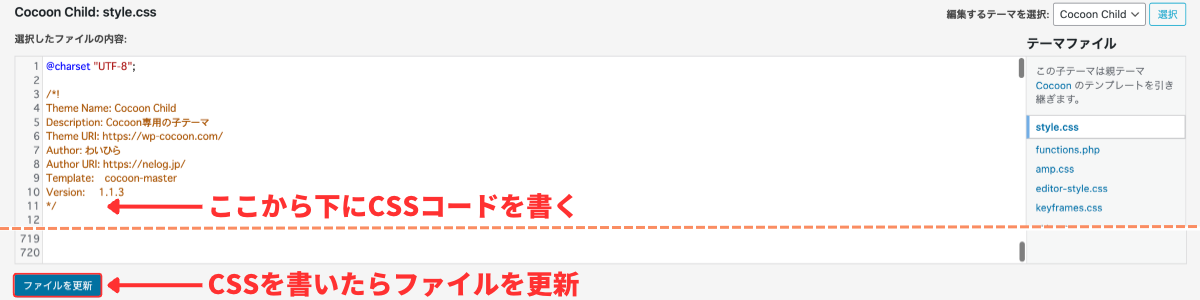
スタイルシートに追加する
CSSコードをコピーする
検索ボックス(検索窓)をカスタマイズする
/************************************
**サイドバー検索バーデザイン
************************************/
/* ①ボックス部分 */
.search-edit, .search-box input[type="text"] {
color: #4d4435;
border-radius: 3px;
outline: none;
padding-left: 5px;
}
/* ②検索ボタン */
[type=submit].search-submit {
top: 0;
right: 0;
height: 100%;
padding: 8px 15px;
background: #fa8d62;
color: #fff;
font-size: 18px;
font-weight: bold;
border: none;
border-radius: 0 3px 3px 0;
transition:0.3s;
}
/* ③検索ボタン(hover) */
@media screen and (min-width: 980px) {
[type=submit].search-submit:hover {
color: #fff;
background: #e7b07e;
}
}
ここまでをコピペすれば、当サイトと同じような検索ボックス(検索窓)の完成です!
CSSが反映されない時の対処法

CSSを追記して保存したが反映されない…となった場合は、以下が原因であることが考えられます。
キャッシュプラグイン
上記のようなキャッシュプラグインをお使いの方も多いのではないでしょうか。
その場合は、まずプラグインでのキャッシュクリアを試してみてください。
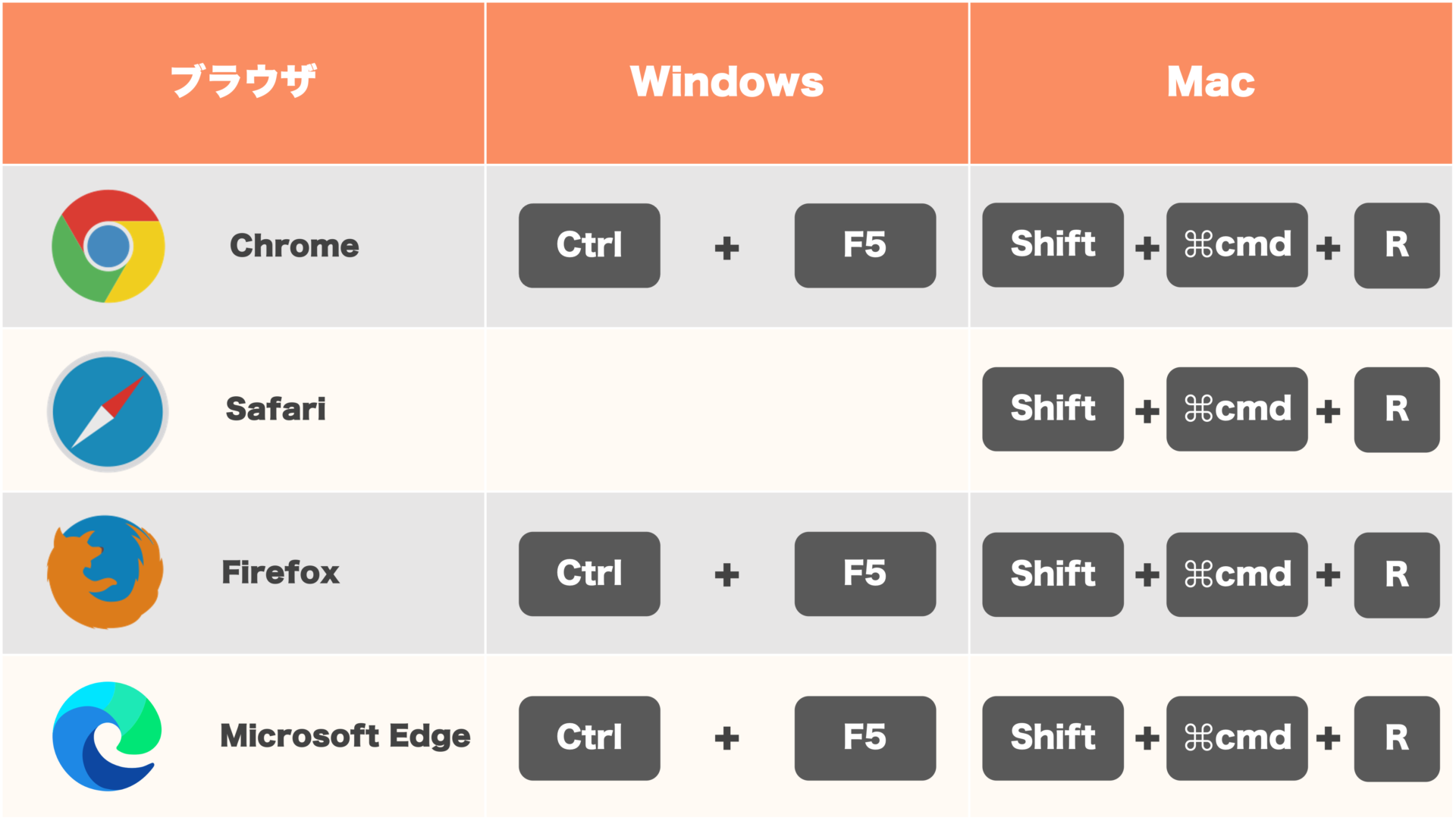
ブラウザキャッシュ
使用しているブラウザのキャッシュを削除してみてください。
各ブラウザのキャッシュクリア(リロード)は以下のショートカットで実行します。

また、キャッシュを完全に削除するには別の方法を用いる必要があります。
キャッシュクリアについての方法は以下の記事を参考にしてみてください。
まとめ
以上、WordPressテーマ「Cocoon」ウィジェットの”検索ボックス(検索窓)“をカスタマイズする方法でした。
他にも、Cocoonカスタマイズをまとめているのでぜひ参考にしてみてください。









コメント