WordPressでは、サイトのデザインをカスタマイズするためにはCSSの使用が必須です。
しかし、CSSは意図しない変更や削除、またはウェブサイトのクラッシュの原因となる可能性があるため、定期的にバックアップを取ることがとても重要です。
今回は、WordPressでCSSのバックアップを取る方法を説明します。
WordPressのバックアップをとる3つの方法

WordPressのバックアップを取る方法として下の3つをご紹介します。
最も簡単な方法は「style.cssをコピー」する方法ですが、筆者のおすすめは「プラグインを使ってバックアップ」する方法です。
| バックアップ方法 | むずかしさ | おすすめ度 |
|---|---|---|
| style.cssをコピー | ||
| プラグインを使ってバックアップ | ||
| テーマファイルのバックアップ |
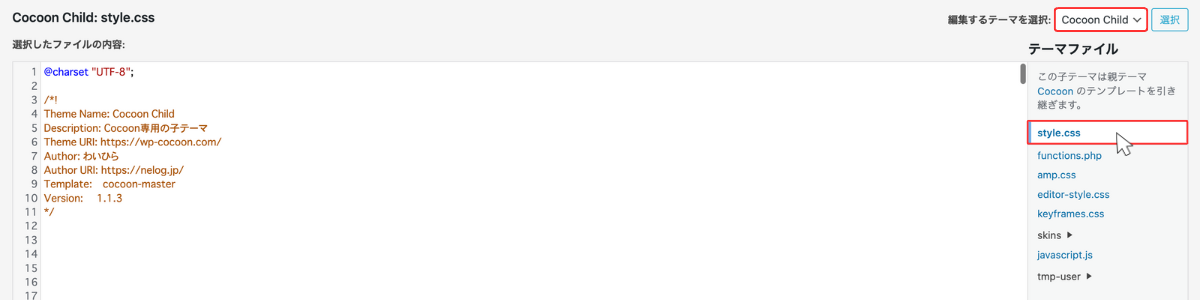
その1:style.cssをコピーする
WordPressのテーマファイルエディターのCSSコードをコピーしてテキストエディタ等に保存します。
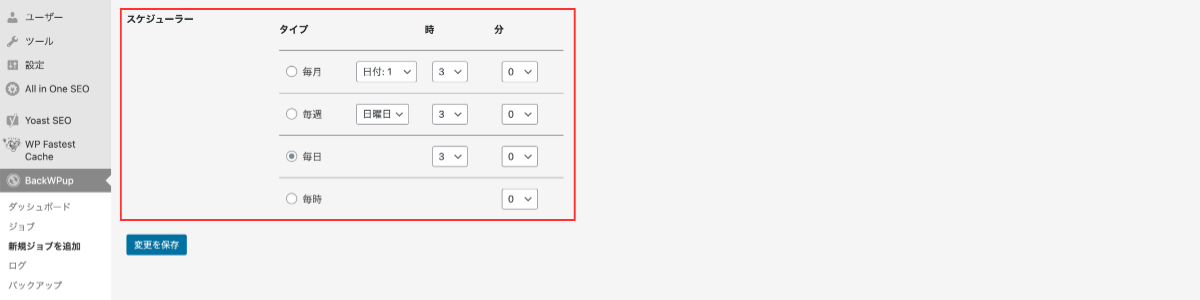
その2:プラグインを使ってバックアップ
WordPressのプラグインを使って、簡単にCSSファイルをバックアップすることができます。
例えば、「UpdraftPlus」「All-in-One WP Migration」「BackWPup」等があります。

プラグインによってはCSSファイルに限らず、データベースや画像もバックアップすることができます。
その3:テーマファイルのバックアップ
テーマファイルをバックアップすることで、CSSファイルが失われてしまった際に元に戻すことができます。
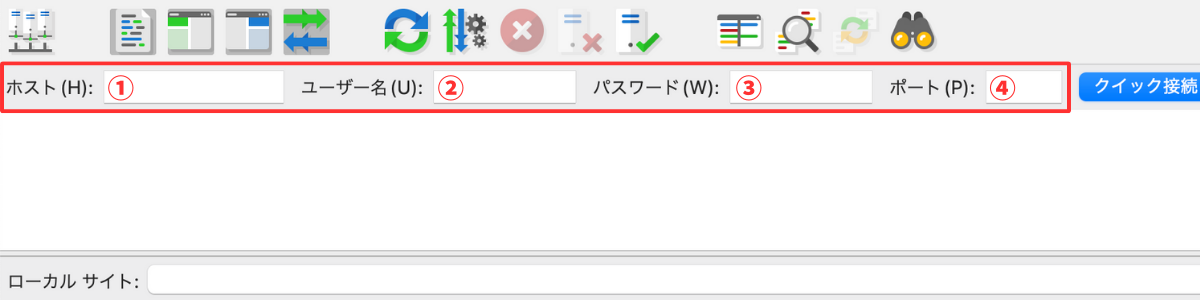
この方法では「FTPソフト」を使用します。FTPソフトとは「ファイルをサバーに送受信するソフト」です。
筆者が最もおすすめしているソフトは「FileZilla」というソフトです。
- step 1FileZillaのサイトへアクセス
- step 2
- step 3
- step 4
まとめ
以上、「WordPressでCSSのバックアップをとる3つの方法」でした。
| バックアップ方法 | むずかしさ | おすすめ度 |
|---|---|---|
| style.cssをコピー | ||
| プラグインを使ってバックアップ | ||
| テーマファイルのバックアップ |
いずれかの方法を用いて、定期的にバックアップを取ることはブログ運営においてとても大切です!
















コメント