今回のCocoonカスタマイズは、
というお悩みをお持ちの方へ、”インデックス“をカスタマイズする方法をご紹介します。
本記事を参考にすれば、コードをコピペするだけでカスタマイズを再現することができます!
インデックス完成イメージ
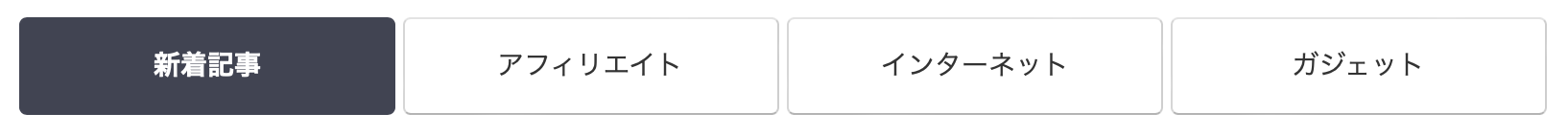
Cocoonのデフォルトの状態では下記のようなインデックスとなっています。
Before

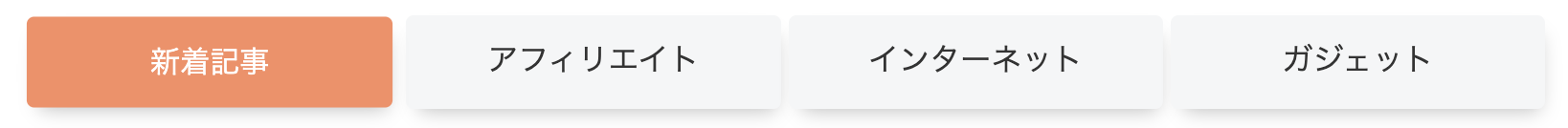
After

カラーがサイトカラーへと変わり統一感が生まれました!
Cocoonインデックスのカスタマイズ方法

バックアップは忘れずに実行しよう
カスタマイズをする前に、事前にバックアップを取っておくことをオススメします。
バックアップの方法については以下の記事を参考にしてみてください。
バックアップが完了したらいつでもファイルを元の状態に戻せるようになります。
それではカスタマイズに移りましょう!
CSSを追加する
いずれかの方法でCSSコードを追加します。
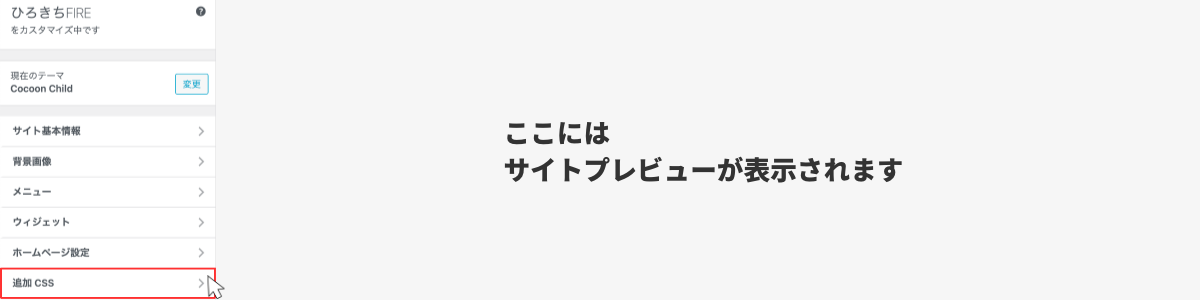
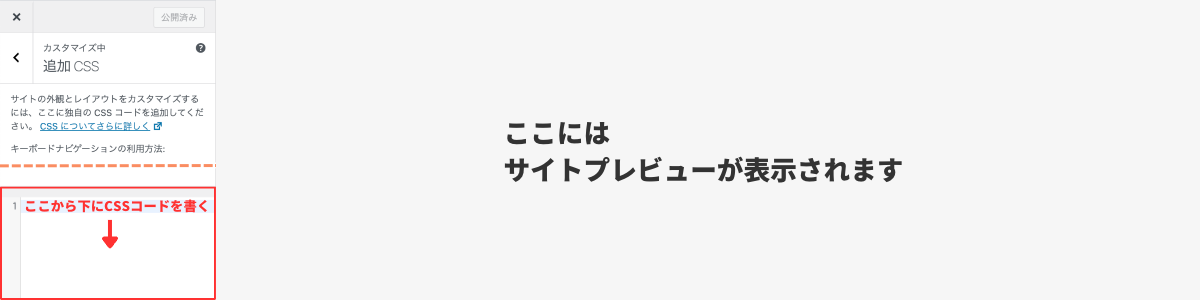
追加CSSに追加する
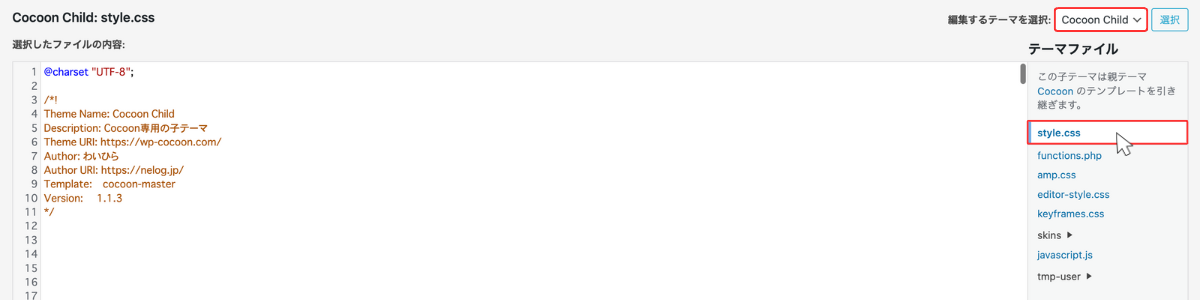
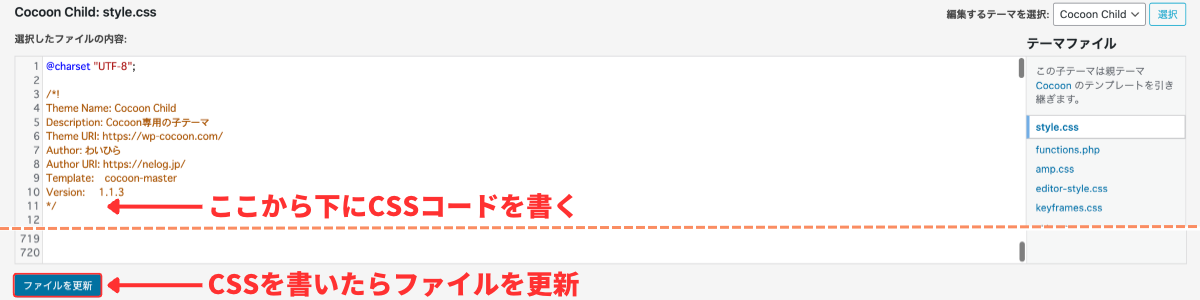
スタイルシートに追加する
CSSコードをコピーする
インデックスをカスタマイズする
/************************************
**TOPページタブデザイン
************************************/
/* ①タブ一覧*/
.index-tab-button {
font-size: 16px !important;
transition: 0.3s;
padding: 9px 13px !important;
background-color: #F5F6F7 !important;
box-shadow: 2px 6px 10px -5px rgb(0 0 0 / 25%);
}
.index-tab-buttons .index-tab-button {
border: none;
}
/* ②タブ一覧(hover) */
@media screen and (min-width: 980px) {
.index-tab-button:hover {
color: #000000;
}
}
/* ③タブ一覧(選択カテゴリー) */
#index-tab-1:checked~.index-tab-buttons .index-tab-button[for=index-tab-1],
#index-tab-2:checked~.index-tab-buttons .index-tab-button[for=index-tab-2],
#index-tab-3:checked~.index-tab-buttons .index-tab-button[for=index-tab-3],
#index-tab-4:checked~.index-tab-buttons .index-tab-button[for=index-tab-4]{
color: #FFF;
background: #fa8d62 !important;
border-color: #fa8d62;
font-weight: 500;
transform:scale(0.97,0.97);
-webkit-transform:scale(0.97,0.97);
-moz-transform:scale(0.97,0.97);
}
ここまでをコピペすれば、当サイトと同じインデックスの完成です!
CSSが反映されない時の対処法

CSSを追記して保存したが反映されない…となった場合は、以下が原因であることが考えられます。
キャッシュプラグイン
上記のようなキャッシュプラグインをお使いの方も多いのではないでしょうか。
その場合は、まずプラグインでのキャッシュクリアを試してみてください。
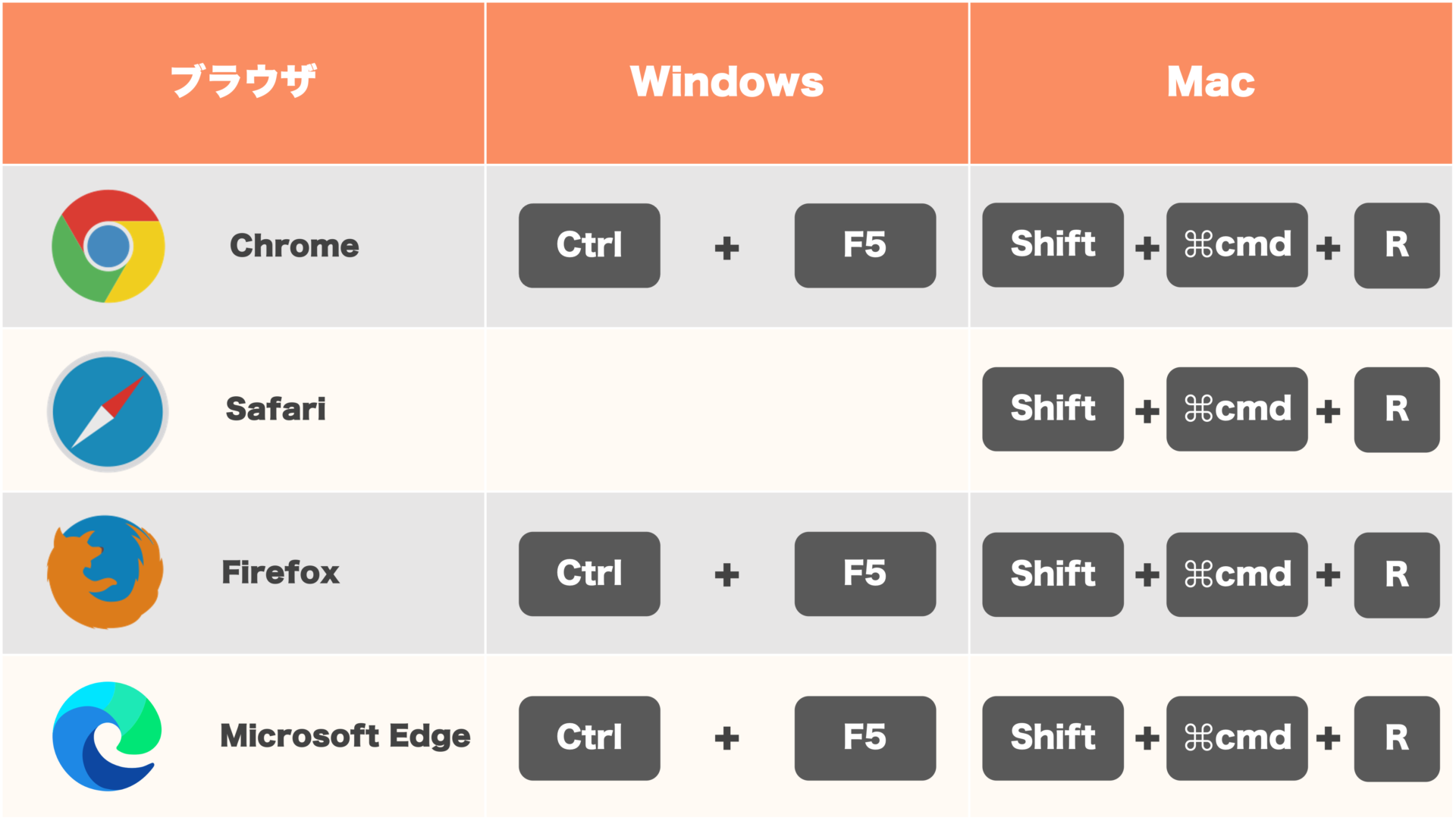
ブラウザキャッシュ
使用しているブラウザのキャッシュを削除してみてください。
各ブラウザのキャッシュクリア(リロード)は以下のショートカットで実行します。

また、キャッシュを完全に削除するには別の方法を用いる必要があります。
キャッシュクリアについての方法は以下の記事を参考にしてみてください。
まとめ
以上、WordPressテーマ「Cocoon」の”インデックス“をカスタマイズする方法でした。
他にも、Cocoonカスタマイズをまとめているのでぜひ参考にしてみてください。









コメント