今回のCocoonカスタマイズは、
というお悩みをお持ちの方へ、”SNSシェアボタン“をカスタマイズする方法をご紹介します。
本記事を参考にすれば、コードをコピペするだけでカスタマイズを再現することができます!
ページネーション完成イメージ
Cocoonのデフォルトの状態では下記のようなSNSシェアボタンとなっています。
Before

After

いかがでしょうか!?
すっきりとシンプルな印象へと変わりました!
Cocoonページネーションのカスタマイズ方法

バックアップは忘れずに実行しよう
カスタマイズをする前に、事前にバックアップを取っておくことをオススメします。
バックアップの方法については以下の記事を参考にしてみてください。
バックアップが完了したらいつでもファイルを元の状態に戻せるようになります。
それではカスタマイズに移りましょう!
CSSを追加する
いずれかの方法でCSSコードを追加します。
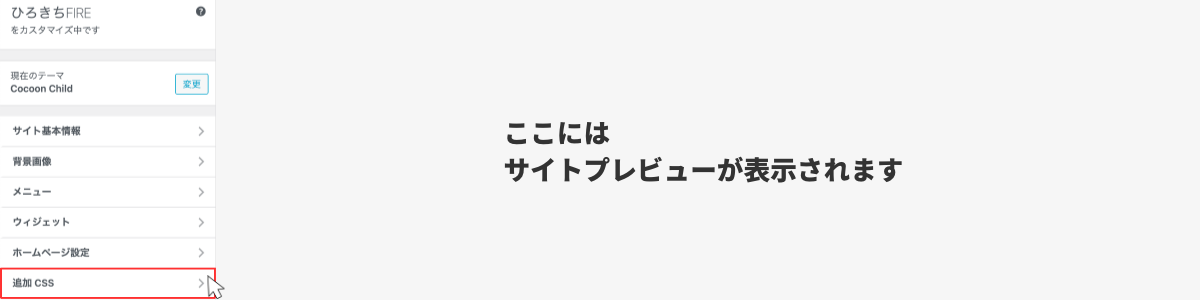
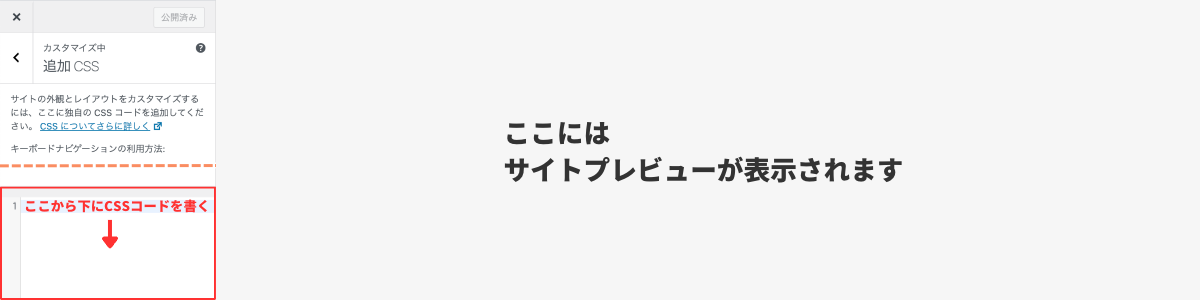
追加CSSに追加する
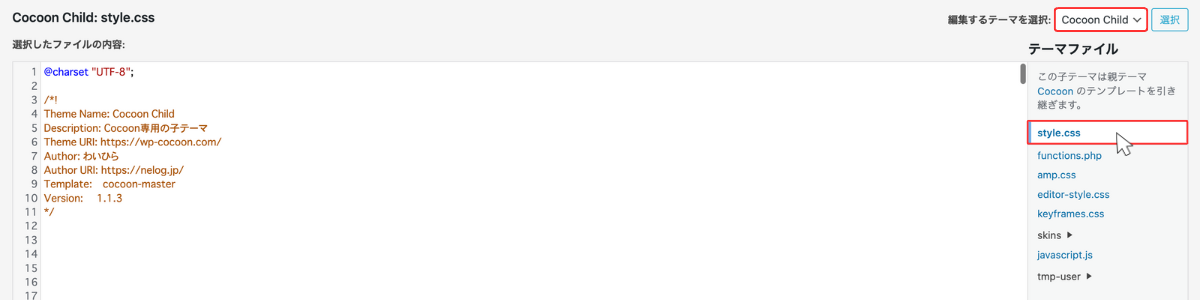
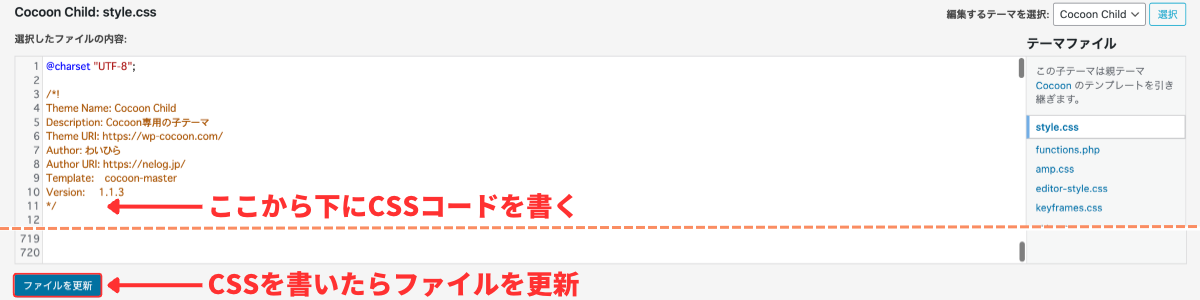
スタイルシートに追加する
CSSコードをコピーする
SNSシェアボタンをカスタマイズする
/************************************
** ボトムシェアボタン
************************************/
@media screen and (min-width:481px) {
.sns-share, .sns-follow {
width: 70%;
margin-right: auto;
margin-left: auto;
}
}
.sns-share-buttons {
justify-content: space-evenly;
}
.sns-share-buttons a {
font-size: 1.25em;
border-radius: 50%;
width: 50px!important;
height: 50px;
}
.sns-share-buttons a:hover {
opacity: 0.6;
}
@media screen and (max-width:834px) {
.ss-bottom .sns-share-buttons a {
font-size: 1.3em;
}
}
.sns-share-buttons a .button-caption {
display: none!important;
}
.sns-share-message, .sns-follow-message {
color: #bbb;
margin-bottom: 30px;
position: relative;
}
.sns-share-message:before, .sns-follow-message:before {
content: '';
position: absolute;
display: inline-block;
width: 30px;
height: 2px;
left: 50%;
bottom: -5px;
-webkit-transform: translateX(-50%);
transform: translateX(-50%);
border-radius: 3px;
background-color: #c0c0c0;
}
ここまでをコピペすれば、当サイトと同じような円形のSNSシェアボタンの完成です!
CSSが反映されない時の対処法

CSSを追記して保存したが反映されない…となった場合は、以下が原因であることが考えられます。
キャッシュプラグイン
上記のようなキャッシュプラグインをお使いの方も多いのではないでしょうか。
その場合は、まずプラグインでのキャッシュクリアを試してみてください。
ブラウザキャッシュ
使用しているブラウザのキャッシュを削除してみてください。
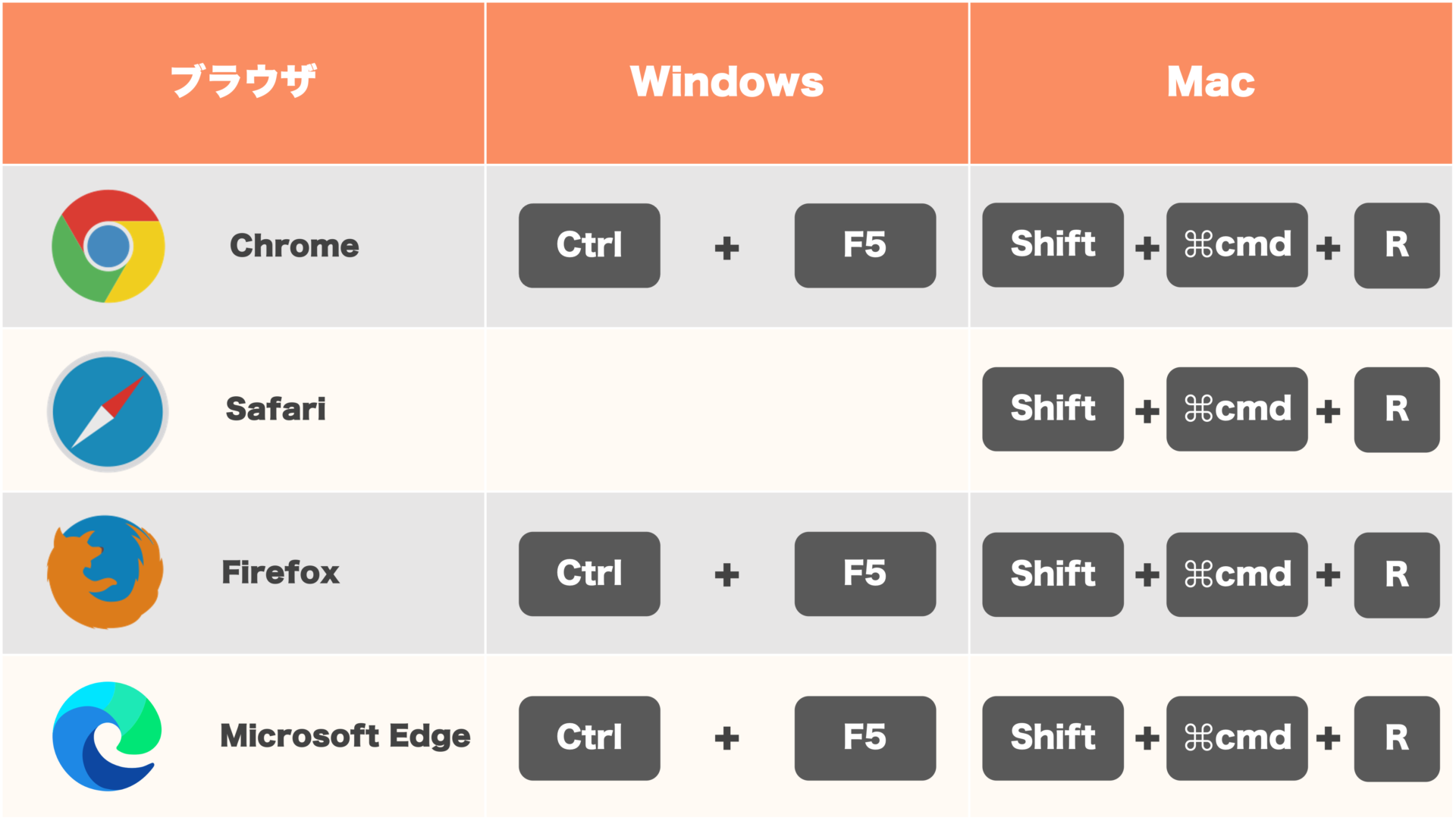
各ブラウザのキャッシュクリア(リロード)は以下のショートカットで実行します。

また、キャッシュを完全に削除するには別の方法を用いる必要があります。
キャッシュクリアについての方法は以下の記事を参考にしてみてください。
まとめ
以上、WordPressテーマ「Cocoon」”SNSシェアボタン“をカスタマイズする方法でした。
他にも、Cocoonカスタマイズをまとめているのでぜひ参考にしてみてください。









コメント